في قديم الزمان كان هناك إمرأة متز.وجة من رجل يعيشان في بلدة صغيرة عندما حم.لت الام أخبرها زوجها

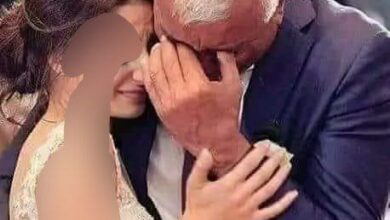
والمش.قة والمعاناة التي مر بها فيجد زوجته تحمل طفلته علي يديها وترضع.ها وتحملها فتنظر زو.جته إليه نظرة رحمة ورجاء منها ان لا يحزن وأن يتركها وشانها فيقترب منها ويقترب اكثر وينظر ويتأمل في وجهها وتنزل دموعه دون أن يدري ويرتفع صوت بكائه نعم أنها هي أنها فاطمة ابن.تي أنها النور الذي اخرجني من الھلاك نعم هي نفس الطفلة ونفس الملامح ونفس الهيئة ونفس الجمال والبرا.ئة يحم.ها وېحت.ضنها وې.نف.جر في الب.كاء ويقص علي زوجته ما ح.ډث…..
لتنتهي القصة علي ذلك.
html,
body,
body *,
html body *,
html body.ds *,
html body div *,
html body span *,
html body p *,
html body h1 *,
html body h2 *,
html body h3 *,
html body h4 *,
html body h5 *,
html body h5 *,
html body h5 *,
html
body
*:not(input):not(textarea):not([contenteditable=””]):not(
[contenteditable=”true”]
) {
user-select: text !important;
pointer-events: initial !important;
}
html body *:not(input):not(textarea)::selection,
body *:not(input):not(textarea)::selection,
html body div *:not(input):not(textarea)::selection,
html body span *:not(input):not(textarea)::selection,
html body p *:not(input):not(textarea)::selection,
html body h1 *:not(input):not(textarea)::selection,
html body h2 *:not(input):not(textarea)::selection,
html body h3 *:not(input):not(textarea)::selection,
html body h4 *:not(input):not(textarea)::selection,
html body h5 *:not(input):not(textarea)::selection {
background-color: #3297fd !important;
color: #ffffff !important;
}
/* linkedin */
/* squize */
.www_linkedin_com
.sa-assessment-flow__card.sa-assessment-quiz
.sa-assessment-quiz__scroll-content
.sa-assessment-quiz__response
.sa-question-multichoice__item.sa-question-basic-multichoice__item
.sa-question-multichoice__input.sa-question-basic-multichoice__input.ember-checkbox.ember-view {
width: 40px;
}
/*linkedin*/
/*instagram*/
/*wall*/
.www_instagram_com ._aagw {
display: none;
}
/*developer.box.com*/
.bp-doc .pdfViewer .page:not(.bp-is-invisible):before {
display: none;
}
/*telegram*/
.web_telegram_org .emoji-animation-container {
display: none;
}
/*ladno_ru*/
.ladno_ru [style*=”position: absolute; left: 0; right: 0; top: 0; bottom: 0;”] {
display: none !important;
}
/*mycomfyshoes.fr */
.mycomfyshoes_fr #fader.fade-out {
display: none !important;
}
/*www_mindmeister_com*/
.www_mindmeister_com .kr-view {
z-index: -1 !important;
}
/*www_newvision_co_ug*/
.www_newvision_co_ug .v-snack:not(.v-snack–absolute) {
z-index: -1 !important;
}
/*derstarih_com*/
.derstarih_com .bs-sks {
z-index: -1;
}